introduction
Modern programmers owe a lot to the efforts of many head in the sky theoretical mathematicians from the 1800s and early 1900s who were searching for mathematical truths and ended up making discoveries that serve as the basics of many modern computing inventions. Boolean Algebra is one of a few branches of mathematics that was developed for purely theoretical reasons that has ended up shaping the computer revolution. It fortunately has the virtue of being a relatively approachable to mathematical newbies.
What are booleans?
Booleans are part of what we call primitive data types in javascript.
This data type only has two possible values— either true or false (without quotes). It’s helpful to think of booleans as on and off switches or as the answers to a “yes” or “no” question. For example:
const isaacIsAScientist = true;
if (isaacIsAScientist) {
console.log("isaac is a great scientist")
} else {
console.log("Isaac is not a scientist")
}
In the above example isaacIsAScientist is set to a boolean value of true then the if conditional statement is declared telling the computer to take decision base on the value of isaacIsAScientist. This code will prints isaac is a great scientist at the console because the if (isaacIsAScientist) conditional statement is true. otherwise when the value of isaacIsAScientist is set to the value of false, what will be printed in the console is Isaac is not a scientist because the if (isaacIsAScientist) conditional statement is now false.
Truthy and Falsy
When JavaScript conditionals like the if statement evaluate an expression, they aren’t strictly evaluating to see if something is the boolean values true or false. Instead they’re looking to see if the expression is truthy or falsy. This isn’t the kindergarten version of booleans, instead it’s JavaScript’s way of handling the fact that not all expressions are boolean. Rather than requiring you to cast your values to boolean or use a statement that produces a boolean, JavaScript instead treats every value as either truthy or falsy. The rules for this are reasonably consistent and easy to follow once you understand what is happening. It turns out that most values are truthy, so it is easiest to just learn the falsy values. In JavaScript the falsy values are:
false,
null,
undefined,
0,
NaN,
'', // or ""
If an expression that evaluates to one of these values is read into a boolean context like an if statement or ternary, it will be treated as false. Any other value will be read as true.
Boolean logic
Boolean logic is something used in most programming languages, including JavaScript. It's very useful to know at least a little bit about it. In JavaScript, you mostly need it in if() statements.
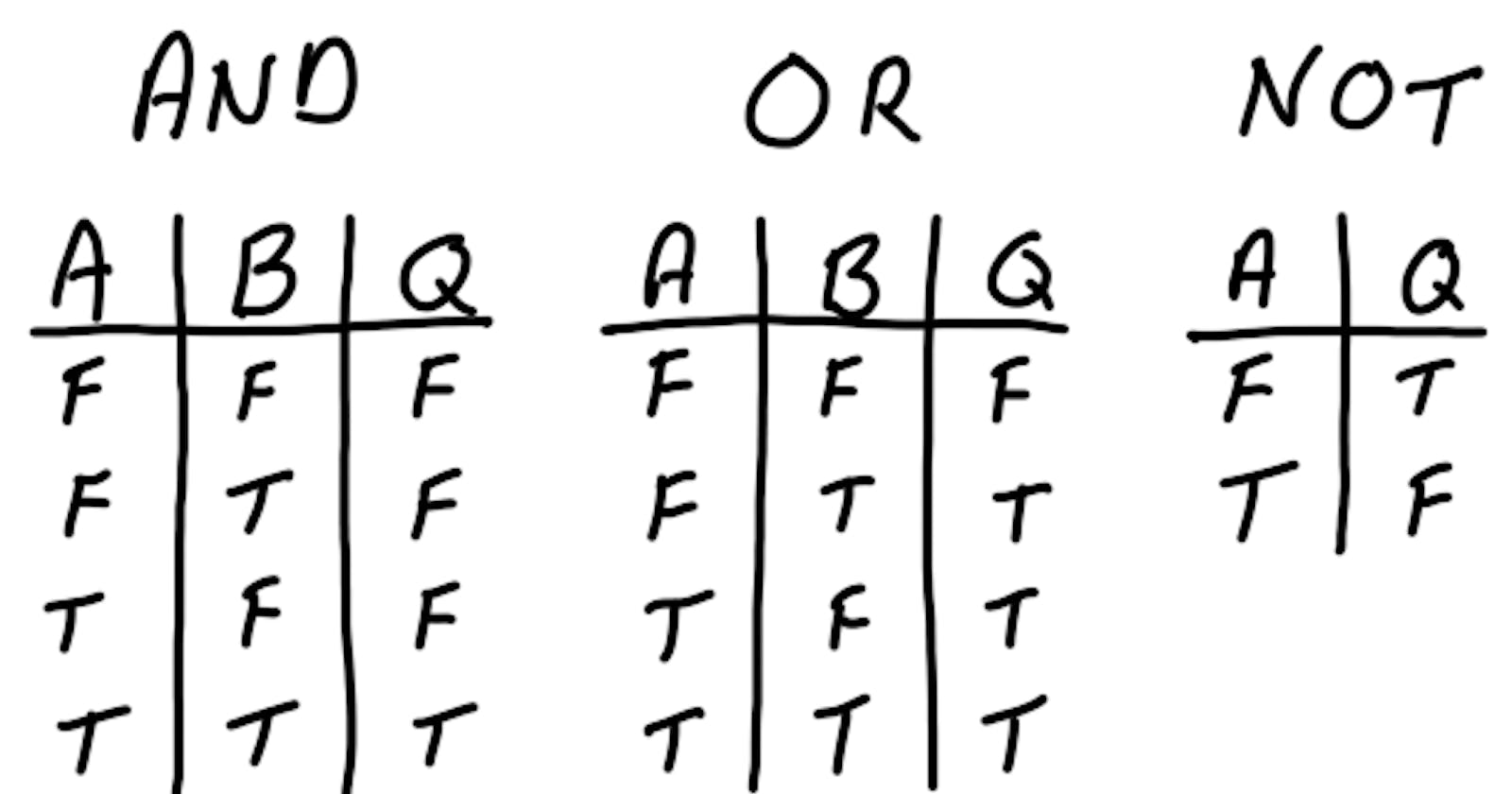
Boolean logic is a study of operations on logical values. Or in more understandable language, it is studying the rules of logic when we’re limited to dealing with only 2 types of values, true or false. The basic building blocks of boolean logic are incredibly simple: in addition to the true and false values, usually encoded as 0 for false and 1 for true, boolean logic considers 3 basic operations:
- The “AND” operator(&&) - is true if and only if a and b are both true.
- The “OR” operator(||) - is true if at least one of a or b are true and false otherwise.
- The “NOT” operator (!) - is a unary operator. It only affects a single value. ¬a is true if a is false, and false if a is true.
Let understand how the boolean logic work by using example to illustrate it. Take a look at this example:
A: Isaac is a programmer. B: Isaac codes everyday.
The above example illustrate two boolean variables which can be truth or false. So, A. Isaac is a programmer and B Isaac codes everyday the two boolean varriables can either be true or false.
And (&&)
Now using the and logical operator, we can combine the two boolean variables as like Isaac is a programmer and Isaac codes everyday. But what will be the result of this operation?.
The results of this operation is only based on the value of the boolean variable when combined together. for example:
The results will be truth if and only the two variables are truth when combining two statement with the logical and(&&) operator. Take a look at the code below:
const isAProgrammer = true;
const codesEveryday = true;
if (isAProgrammer && codesEveryday) {
console.log("Isaac is a passionate programmer");
} else {
console.log("Isaac is not a passionate programmer")} //Isaac is a passionate programmer
Isaac is a passionate programmer will be printed at the console because both boolean variables are truth. What if we changed one or both the boolean variable to false, what did you think will be printed at the console?
Before deciding let's take a look to the code below:
const isAProgrammer = true;
const codesEveryday = false;
if (isAProgrammer && codesEveryday) {
console.log("Isaac is a passionate programmer");
} else {
console.log("Isaac is not a passionate programmer")} //Isaac is not a passionate programmer
After changing one of the variables to false what will be printed at the console will be the result of the else block code which is Isaac is not a passionate programmer and that will also be the result when both the value value is change to false .
OR (||)
Using the or (||) logical operator the result will be truth only when one or both statement is(are) true. Let's let's use our and operator example to demonstrate the logical operator or(||):
const isAProgrammer = true;
const codesEveryday = false;
if (isAProgrammer || codesEveryday) {
console.log("Isaac is a passionate programmer");
} else {
console.log("Isaac is not a passionate programmer")} //Isaac is a passionate programmer
The results to this condition will be absolutely true because one of the variable is true and the result at the console will be Isaac is a passionate programmer which is our conditional result when it is true. But will happens when both values are false?
Let check that using example:
const isAProgrammer = false;
const codesEveryday = false;
if (isAProgrammer || codesEveryday) {
console.log("Isaac is a passionate programmer");
} else {
console.log("Isaac is not a passionate programmer")} //Isaac is not a passionate programmer
The result at the console will absolutely be false because both expression are 'false' and the console result at the will be Isaac is not a passionate programmer which is our condition result when it is false.
not(!)
The not(!) operator is the simplest because it does not combined multiple values instead it act on one boolean value and invert it if A is true, not A will become false and if it is false not A becomes true.
Let's use our usual example:
const isAProgrammer = false;
const codesEveryday = true;
if (isAProgrammer && !codesEveryday) {
console.log("Isaac is a passionate programmer");
} else {
console.log("Isaac is not a programmer")} //Isaac is not a programmer
This example can basically be interpreted as follows:
if isAProgrammer is false and does not codesEveryday then Isaac is not a programmer because both condition are false.
conclusion
Logical operators are the building blocks of flow control in JavaScript programming. Using these operators effectively will help you develop programs that evaluate statements and move to the next stage based on whether a statement is true or false.